Timeframe:
3 week sprint
Role:
UX Researcher and Designer
Team Members:
Yen Nguyen, Claudia Rodriguez, Joel Vasquez, Katherine Velasquez
ABOUT
The National Jazz Museum in Harlem’s goal is to make Jazz accessible to everyone. They promote, present, and preserve the legacy of jazz. While the museum itself is in Harlem, their efforts are not limited to just Harlem. They’re always looking for an entry point to cultivate people’s interest in Jazz.
CHALLENGE
Limited square footage
With <2000 square feet of exhibition space, the NJMH cultivates people’s interest in jazz but often leaves visitors wanting more. This dilemma left the museum wondering - how can they continue promoting, presenting, and preserving jazz outside the museum’s physical space?
Expand the museum beyond its walls
PROJECT GOAL
To achieve this goal, we paid attention to three areas throughout this project: interactions with music, learning and exploring, and unique experiences.
SURVEYS
The interest is there
During the early stages of our research, our team created a survey to collect quantitative data about people's behaviors towards music and music history. From our survey, we noticed the following:
People have a wide range of attitudes and habits when it comes to learning, exploring, and music
USER INTERVIEWS
The data gathered from our survey sparked an interest in diving deeper to understand people's habits and attitudes in relation to learning, exploring, and music. Using this as a guide, we contacted and interviewed 6 users who expressed interest in further aiding our research.
Gamification and varying forms of content are key
COMPARATIVE ANALYSIS
To understand what existing learning sites and apps do to make learning fun and interactive, two teammates conducted a comparative analysis. Some comparators that we were able to draw inspiration from include CYARK, Duolingo, and Google Arts & Culture.
USER PERSONA
Lexi needs a fun and unique way to learn about and experience the jazz culture in NYC because traditional learning methods don't allow her to engage with the information in a meaningful way
IDEATION SESSION
Though we already had an idea of what we wanted to do, we asked six participants, including our clients, the following questions:
How might we help Lexi enjoy learning about jazz culture in NYC?
How might we help Lexi learn about jazz history outside of jazz museums?
How might we help Lexi feel connected to jazz music?
DESIGN
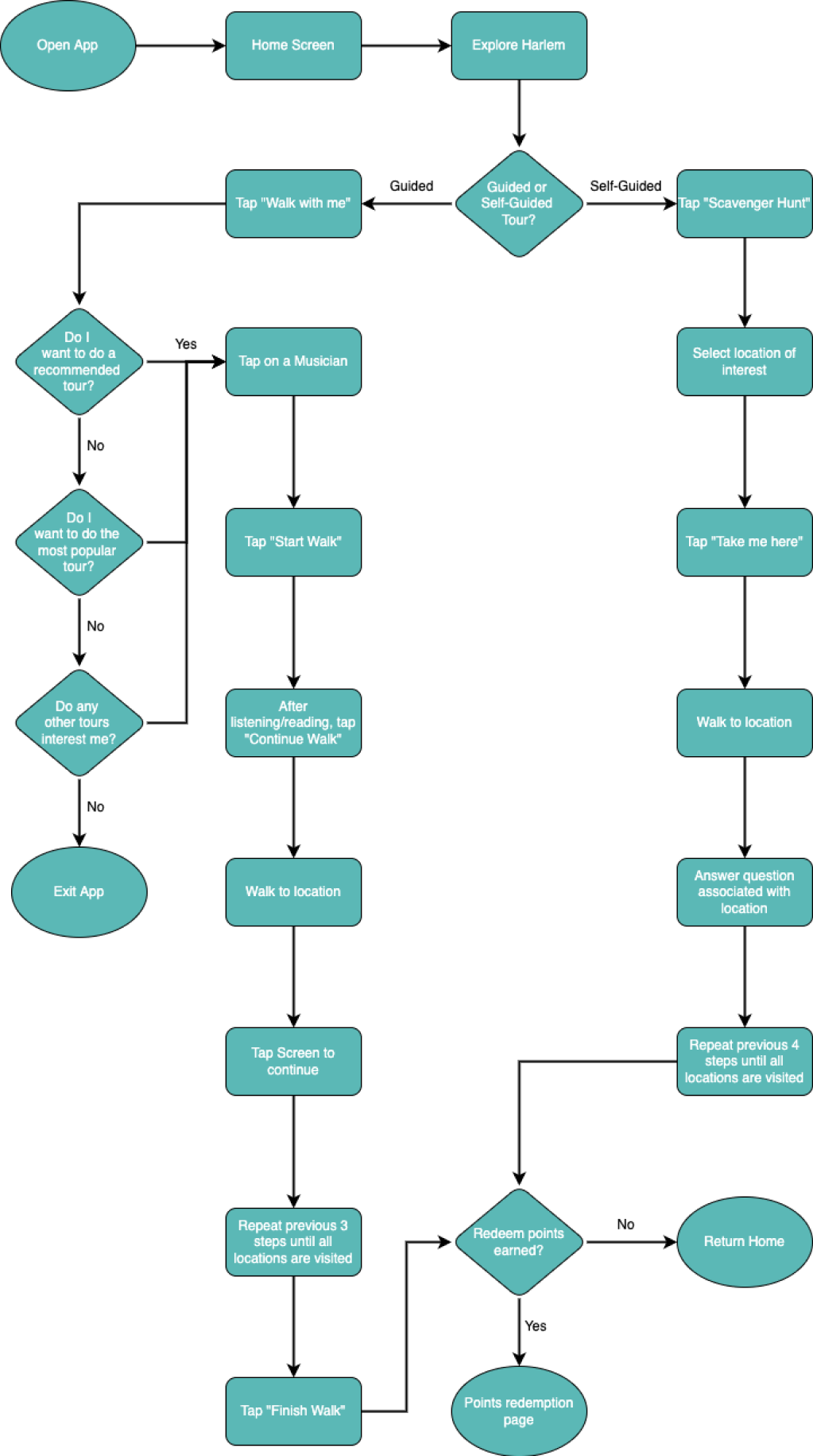
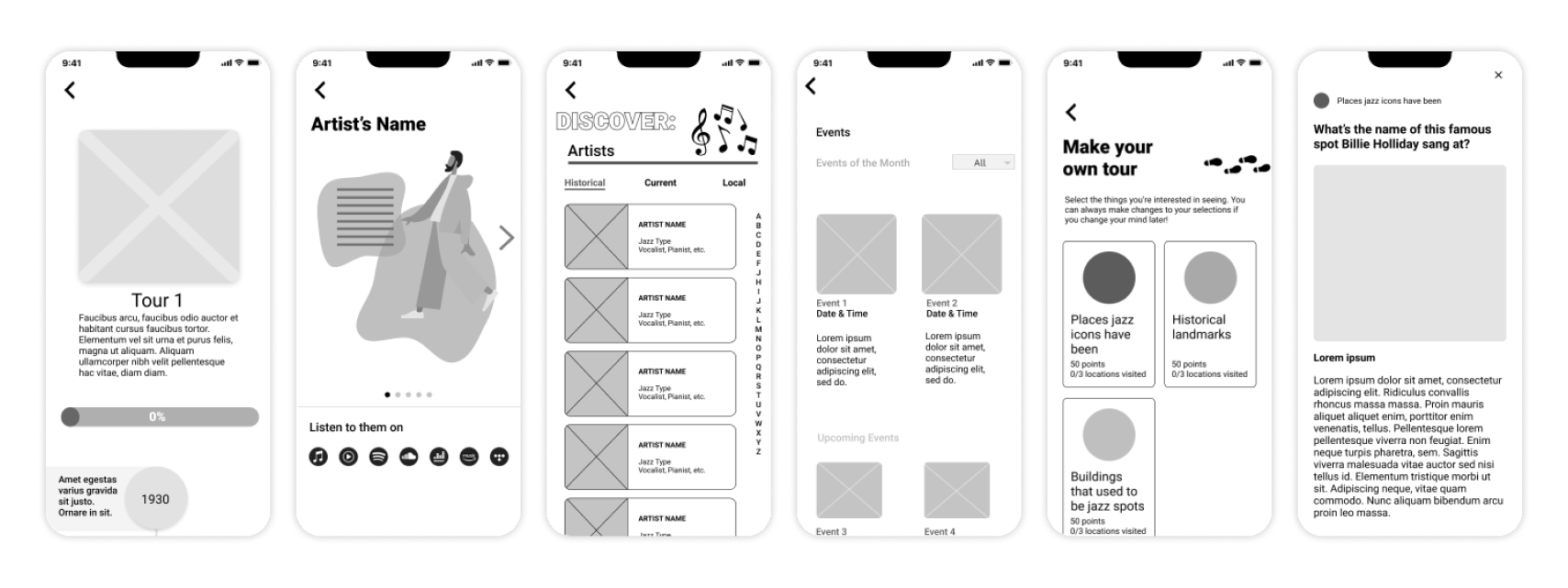
Flows and wireframes
As a starting point for our prototype, we created user flows for each key feature of the app. Below is the flow for the guided and self-guided tour portion of our app as well as a few mid-fidelity wireframes.
TESTS AND ITERATIONS
Notable design changes
Taking the feedback of what went well and what didn't during our usability tests into consideration, we continued iterating and improving our prototype. The sections below highlight some of the more notable changes made during this process.
An interactive and fun experience
FINAL PRODUCT
Presentation and moving forward
NEXT STEPS
After making changes based on user feedback and finalizing the app design, we presented our work to our client and handed off all the assets to their team. They were very pleased with the final design and expressed excitement for the future of the museum. Our client also noted that they felt heard by our UX team and that their input and needs were well reflected in our final design, along with their previous research and our own research.
That being said, there are still some elements that would need further consideration should this project be pushed forward. Below is a list highlighting some next steps that should be taken.
Contact and establish a relationship with local businesses and artists to continue integrating the Harlem community with the app.
Conduct research to determine how the profile feature could be integrated with their main website (for continuity purposes).
Solidify how the point system and point redemption features would function (i.e. point value assignments, redemption rewards, etc.).